What is MVC?
The MVC framework is an architectural pattern that separates an applications into three main logical components Model, View, and Controller. Hence the abbreviation MVC. The full form MVC is Model View Controller.
In this architecture, a component is built to handle specific development aspects of an application. MVC separates the business logic and presentation layer from each other. This architectural pattern mainly used for desktop graphical user interfaces (GUIs).
In this tutorial, you will learn:
- What is MVC?
- What is MVVM?
- MVC Pattern
- MVVM Pattern
- Features of MVC
- Features of MVVM
- Difference between MVVM and MVC
- Advantages of MVC
- Advantages of MVVM
- Disadvantages of MVC
- Disadvantages of MVVM
What is MVVM?
MVVM architecture facilitates a separation of development of the graphical user interface with the help of mark-up language or GUI code. The full form of MVVM is Model–View–ViewModel.
The view model of MVVM is a value converter that means that it is view model’s responsibility for exposing the data objects from the Model in such a way that objects are easily managed and presented.
KEY DIFFERENCE
- MVC framework is an architectural pattern that separates an applications into three main logical components Model, View, and Controller. On the other hand MVVM facilitates a separation of development of the graphical user interface with the help of mark-up language or GUI code
- In MVC, controller is the entry point to the Application, while in MVVM, the view is the entry point to the Application.
- MVC Model component can be tested separately from the user, while MVVM is easy for separate unit testing, and code is event-driven.
- MVC architecture has “one to many” relationships between Controller & View while in MVVC architecture, “one to many” relationships between View & View Model.
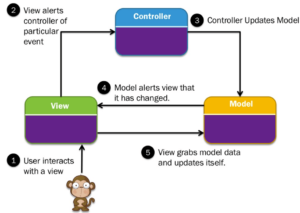
MVC Pattern

Three important MVC the components are:
- Model: It includes all the data and its related logic.
- View: Present data to the user or handles user interaction.
- Controller: An interface between Model and View components.
Let’s see each of this component in detail:
Model
The model component stores data and related logic. It represents data that is being transferred between controller components or any other related business logic.
For example, a Controller object helps you to retrieve the customer info from the database. It manipulates data and sends it back to the database or use it to render the same data.
View
A View is that part of the Application that represents the presentation of data. Views are created by the data gathered from the model data. A view requests the Model to give information so that it resents the output to the user.
The View also represents the data from charts, diagrams, and table. For example, any customer view will include all the UI components like text boxes, dropdowns, etc.
Controller
The Controller is that part of the Application that handles the user interaction. The Controller interprets the mouse and keyboard inputs from the user, informing the Model and the View to change as appropriate.
A Controller sends commands to the Model to update its state(E.g., Saving a specific document). The Controller also sends commands to its associated view to change the View’s presentation (For example, scrolling a particular document).
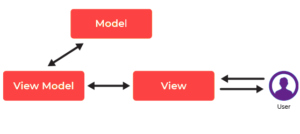
MVVM Pattern
Here, is a pattern for MVVM:

MVVM architecture offers two-way data binding between view and view-model. It also helps you to automate the propagation of modifications inside View-Model to the view. The view-model makes use of observer pattern to make changes in the view-model.
Let’s see each other this component in detail:
Model
The model stores data and related logic. It represents data that is being transferred between controller components or any other related business logic.
For example, a Controller object will retrieve the student info from the school database. It manipulates data and sends it back to the database or use it to render the same data.
View:
The View stands for UI components like HTML, CSS, jQuery, etc. In MVVC pattern view is held responsible for displaying the data which is received from the Controller as an outcome. This View is also transformed Model (s) into the User Interface (UI).
View Model:
The view model is responsible for presenting functions, commands, methods, to support the state of the View. It is also accountable to operate the model and activate the events in the View.
Features of MVC
Here are important features of MVC:
- Easy and frictionless testability. Highly testable, extensible and pluggable framework
- It also you to leverage existing features offered by ASP.NET, Django, JSP, etc.
- It offers full control over your HTML as well as your URLs.
- It supports Test Driven Development (TDD)
- This architecture offers separation of logic
- Allows routing for SEO Friendly URLs.
- Offers to map for comprehensible and searchable URLs.
Features of MVVM
Here, are features of MVVM architecture:
- MVVM is written for desktop application with data binding capabilities – XAML and the INotifyPropertyChanged interface
- If you want to do modification in the View-Model, the View-Model uses an observer pattern.
- The MVVM pattern is mostly used by WPF, Silverlight, nRoute, etc.
Difference between MVVM and MVC
Here, are the important difference between MVVM and MVC
| MVC | MVVM |
|---|---|
| Controller is the entry point to the Application. | The view is the entry point to the Application. |
| One to many relationships between Controller & View. | One to many relationships between View & View Model. |
| View Does not have reference to the Controller | View have references to the View-Model. |
| MVC is Old Model | MVVM is a relatively New Model. |
| Difficult to read, change, to unit test, and reuse this Model | The debugging process will be complicated when we have complex data bindings. |
| MVC Model component can be tested separately from the user | Easy for separate unit testing and code is event-driven. |
Advantages of MVC
Here, are advantages/pros of MVC
- Easier support for a new type of clients
- The development of the various components can be performed parallelly.
- It avoids complexity by dividing an application into separate (MVC) units
- It only uses a front controller pattern that processes web application requests using a single controller.
- Offers the best support for test-driven development
- It works well for Web apps, which are supported by large teams of web designers and developers.
- It provides a clean separation of concerns(SoC).
- All classed and objects are independent of each other so that you can test them separately.
- MVC allows logical grouping of related actions on a controller together.
Advantages of MVVM
Here, are pros/benefits of MVVM
- Business logic is decoupled from Ul
- Easy to maintain and test
- Easy to reuse components
- Loosely coupled architecture: MWM makes your application architecture as loosely coupled.
- You can write unit test cases for both the viewmodel and Model layer without the need to reference the View’.
Disadvantages of MVC
Here, are cons/drawback of MVC
- Business logic is mixed with Ul
- Hard to reuse and implement tests
- No formal validation support
- Increased complexity and Inefficiency of data
- The difficulty of using MVC with the modern user interface
- There is a need for multiple programmers to conduct parallel programming.
- Knowledge of multiple technologies is required.
Disadvantages of MVVM
Here, are cons/drawback of MVVM
- Maintenance of lots of codes in controller
- Some people think that for simple UIs of MVVM architecture can be overkill.
- Not offers tight coupling between the view and view model
